
As a web designer, you know that a visually stunning mockup is just the tip of the iceberg. To bring your design to life and create a fully functional website, you need to dive into the realm of HTML and CSS and start building. It’s the magic that transforms your static design into an interactive digital experience.
Think of this conversion process as the bridge that connects your artistic vision with real-world functionality. It’s the transformation that turns a static design into a living, breathing website that users can interact with. By mastering this process, you’ll have the power to create seamless user experiences, optimize website performance, and unleash your creativity in ways you never thought possible.
Beginning the Mockup Conversion Process
So, you’ve crafted a jaw-dropping web design mockup that’s bound to leave clients and users in awe. But what’s the next step? How do you transform that stunning visual into a fully functional website that users can actually interact with?
Before we dive into the details, let’s clarify what we mean by a mockup. In simple terms, a mockup or a wireframe is a static representation of a website design. It’s like a blueprint that showcases the visual elements, layout, and overall aesthetics of a web page. Think of it as the design’s first draft, a canvas upon which you’ll breathe life.
Now, here’s where HTML and CSS come into play. HTML is the backbone of any web page. It provides the structure and the building blocks, turning your design into a series of elements that browsers can understand and interpret. CSS, on the other hand, is responsible for the design and presentation aspects. It adds the colors, fonts, spacing, and all those eye-catching styles that make your design pop.
When it comes to the mockup conversion process, the workflow typically involves a series of steps. First, you’ll dissect your mockup into its individual components and identify the different sections and elements that make up the design. Then, armed with your HTML and CSS skills, you’ll start building the structure and styling of each element, ensuring they match the mockup’s visual representation.
Throughout this process, it’s essential to maintain a keen eye for detail and precision. Pixel-perfect accuracy is the name of the game. You want to make sure that your code translates your mockup faithfully, capturing every design element and ensuring a seamless user experience.
Structuring the HTML Markup
Alright, it’s time to bring our mockups to life by structuring the HTML markup. Think of HTML as the skeleton that gives structure and meaning to your web page. With a few well-placed tags, we can create a solid foundation that will support our design and ensure a smooth user experience. So grab your keyboards and let’s dive right in!
First things first, let’s create the basic structure of our HTML file. Every great web page begins with a humble <!DOCTYPE html> declaration, followed by the opening and closing <html> tags. Inside these tags, we’ll find the head and body of our web page, each playing a crucial role in shaping the final result.
In the head section, we can unleash the power of metadata to provide essential information about our web page. From defining the character encoding to setting the viewport for responsive design, these help browsers understand and render our content correctly.
Now let’s venture into the body section, where the real magic happens. This is where we’ll give structure to our content using semantic tags. Instead of relying on plain old divs for everything, let’s embrace the beauty of semantic HTML. Think of it as using the right tool for each job. Need a heading? Use the <h1> to <h6> tags. Paragraphs? Hello, <p> tag! Lists? We’ve got <ul>, <ol>, and <li> tags ready to roll. By using these tags, we not only create a more accessible and well-organized web page but also make it easier for search engines to understand and index our content.
Responsive design is the secret sauce that makes our websites look stunning on any device, from gargantuan desktop screens to pocket-sized smartphones. To achieve this, we need to incorporate responsive design principles into our HTML markup. This means embracing the power of media queries and CSS frameworks that adapt our layout and content based on screen size. With a pinch of CSS magic, we can create a delightful and user-friendly experience for everyone, regardless of the device they use.
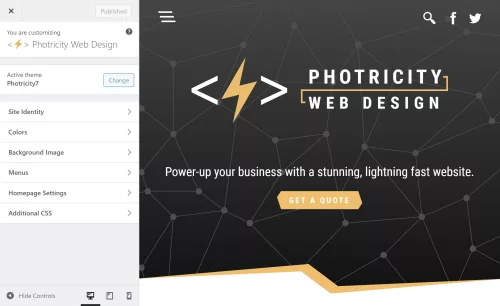
Bring in the Style with CSS
CSS is our trusty sidekick in the quest to bring visual harmony and beauty to our designs. With CSS, we can transform the plain HTML structure we built earlier into a captivating work of art.
First we need to translate the visual styles and properties from our mockup into CSS. This is where the true artistry comes into play. We’ll examine every nook and cranny of our mockup, dissecting its colors, fonts, spacing, and everything in between. Armed with this knowledge, we can create CSS rules that breathe life into our design.
To apply styles to specific elements, we’ll harness the power of CSS selectors and classes. Selectors are how we target specific HTML elements, allowing us to style them with precision. Whether it’s targeting all the headings on our page or giving a unique style to a specific paragraph, CSS selectors have got our backs. And by adding classes to our HTML elements, we can give them custom styles and create visual consistency throughout our website.
Handling Images and Media
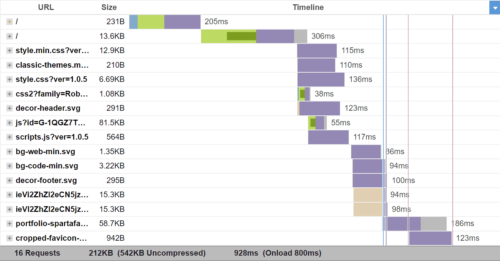
Images and media elements can breathe life into our websites, captivating visitors with their visual allure and engaging content. But before we go wild with these eye-catching additions, we need to ensure they are optimized for web display and performance. After all, nobody likes a slow-loading website, right?
So let’s start by optimizing those images. Large, uncompressed images can be a drag on our website’s performance, causing frustratingly long load times. But we have some tricks up our sleeves to tackle this issue. First, we need to resize and compress our images without compromising their visual quality. There are fantastic online tools and image editing software that can help us with this mission. By finding the sweet spot between image size and quality, we can strike a balance that keeps our website fast and visually appealing.
Now that we have our optimized images in hand, it’s time to seamlessly integrate them into our HTML and CSS. HTML provides us with the <img> tag, our trusty companion for embedding images into our web pages. We’ll specify the source file, alt text for accessibility purposes, and even add some stylish classes to spice things up. And CSS is how we can fine-tune the appearance of our images—adjusting their size, alignment, and even applying captivating hover effects.
But we can take our web design to the next level by incorporating other media elements like videos and audio players. Videos are a fantastic way to engage our visitors, telling stories, demonstrating products, or simply adding a touch of entertainment. HTML5 has made it super easy to embed videos using the <video> tag, and with some CSS, we can customize the player’s appearance to match our website’s style.
So, let’s optimize our images, embed them seamlessly into our HTML and CSS, and explore the possibilities of videos and audio. Get creative, experiment with different formats and effects, and let your imagination run wild. But remember, always keep an eye on performance to ensure a smooth and enjoyable user experience.
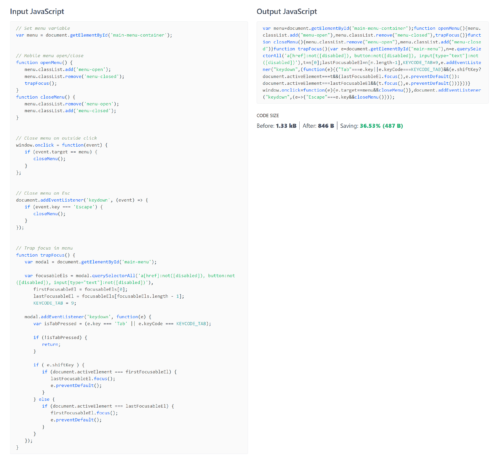
Enhancing Interactivity with JavaScript
JavaScript is like the magic wand of web development. It allows us to sprinkle our websites with interactive features and breathe life into our design. With JavaScript, we can respond to user actions, validate form inputs, create smooth transitions, and so much more. It’s the secret ingredient that turns a basic website into a fully immersive experience.
So, what can we do with JavaScript? Well, the possibilities are virtually endless! We can leverage JavaScript libraries and frameworks like jQuery, React, or Vue.js to supercharge our web design. These powerful tools provide pre-built components and functionalities that can save us time and effort. With just a few lines of code, we can create engaging sliders to showcase our latest products, build dynamic forms that validate user inputs in real-time, and craft navigation menus that seamlessly adapt to different screen sizes.
Forms are another essential part of any website. We want to make sure they’re user-friendly, functional, and error-free. JavaScript allows us to validate form inputs in real-time, providing instant feedback to users and ensuring they submit accurate and complete information. And let’s not forget about navigation menus. We want our visitors to explore our website effortlessly, no matter the device they’re using. JavaScript enables us to create responsive and interactive navigation menus that adapt to different screen sizes. From sticky headers to smooth scrolling, we can enhance the user experience and make navigation a breeze.
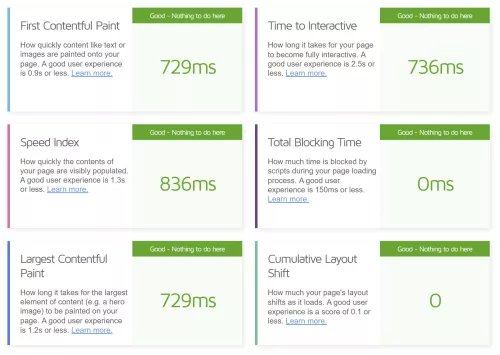
Testing and Debugging: Ensuring a Flawless Web Experience
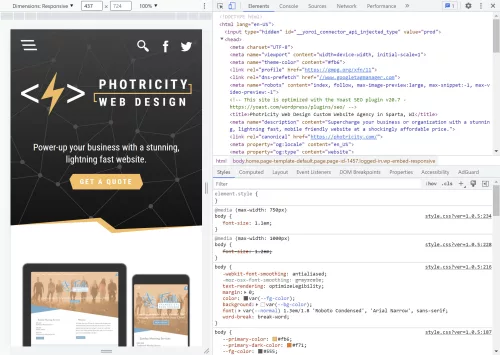
We’ve reached a crucial stage in our web design journey—testing and debugging. We’ve put our heart and soul into crafting a stunning website, but before we unveil it to the world, we need to make sure it shines on every device and browser out there.
First things first, browser testing is non-negotiable. We need to put our website through its paces on various devices, from smartphones to tablets to desktop computers. It’s essential to see how it responds to different screen sizes, orientations, and resolutions.
But testing isn’t just about clicking around and admiring our design. It’s about being meticulous and thorough. We need to scrutinize every element, every feature, and every interaction to ensure they function as intended. We want to create an experience that’s smooth and delightful for every user, no matter their preferred device.
Now, brace yourself for the inevitable—debugging. Even the most seasoned web designers encounter bugs and glitches that can throw a wrench in our plans. But don’t worry, debugging is like solving a puzzle, and with the right mindset and tools, we can crack the code and make everything work like a charm.
When debugging, it’s crucial to approach the task systematically. Start by identifying the issue. Is it a layout problem? Is the functionality behaving unexpectedly? Once you’ve pinpointed the troublemaker, roll up your sleeves and dive into the code. Inspect, analyze, and test different scenarios to uncover the root cause. Remember, persistence and attention to detail are your secret weapons in this battle.
Cross-browser compatibility is another key consideration. With the multitude of browsers available, each with its quirks and idiosyncrasies, we need to ensure our website looks and performs its best everywhere. Test your website on popular browsers like Chrome, Firefox, Safari, and Edge. Pay attention to layout discrepancies, broken features, or any other compatibility issues. By ironing out these wrinkles, we can guarantee a consistent experience for all our visitors, regardless of their browser preferences.
Best Practices and Optimization Techniques
The importance of clean and maintainable code cannot understated. Just like a well-structured masterpiece, our code should be organized, readable, and easy to navigate. By adhering to industry best practices, we ensure that our code remains manageable and future-proof, facilitating collaboration and efficiency. Proper indentation, clear comments, and consistent naming conventions are our allies in this noble quest. Let’s keep our code elegant and our fellow developers eternally grateful.
But it doesn’t end with aesthetics and organization; optimizing website performance is paramount. Our users demand swift, seamless experiences, and we have the power to deliver. Enter CSS and JavaScript, our trusty companions in this endeavor.
When it comes to CSS, two words become our mantra: minification and concatenation. By minimizing the size of our CSS files and combining them into a single, streamlined file, we reduce the number of server requests and expedite loading times. This keeps our visitors engaged and eager for more. And let’s not overlook the advantage of CSS sprites, which merge multiple images into one, reducing server requests and boosting performance.
Now, let’s tap into the prowess of JavaScript. As with any powerful tool, we must wield it judiciously. Minification and compression strip away unnecessary characters and whitespace, optimizing our JavaScript files for efficient execution. And while JavaScript libraries and frameworks can bestow us with accelerated functionality, we should choose them wisely, ensuring they serve our specific needs without bloating our code. Balance is the key to realizing the full potential of JavaScript.
Search engine optimization (SEO) is where our websites become beacons of discovery. By implementing SEO-friendly practices, we elevate our digital presence and attract organic traffic. Begin with comprehensive keyword research, uncovering the terms your target audience seeks. Skillfully incorporate these keywords into your website’s content, headings, meta tags, and URLs, like weaving magic into every strand of code. But remember, search engines value quality content above all. Craft compelling, informative narratives that naturally incorporate your keywords, engaging both users and search engine algorithms.
And don’t forget about meta tags—the bait that entices searchers to click. Craft compelling meta titles and descriptions that act as invitations to explore your website’s wonders. Additionally, optimize your website’s navigation structure and internal linking, enhancing user experience and enabling search engines to traverse your site effortlessly.
From Mockup to Marvelous Website
From structuring HTML markup to styling with CSS, we have witnessed the power of code in shaping the aesthetics and layout of web pages. From interactive forms to dynamic content loaders, the possibilities are boundless, limited only by our imagination and technical expertise.
However, our quest for excellence does not end here. The landscape of web design is ever-evolving, with new technologies, frameworks, and techniques constantly emerging. As aspiring designers and developers, we must stay curious, continuously expand our knowledge, and adapt to the ever-changing demands of the web.
Armed with the ability to transform static designs into fully functional web pages, we possess the tools to bring visions to life and leave lasting impressions on our audience.