Have you ever visited a website on your smartphone and found that the images were either too small, too large, or cropped in a weird way? If so, you have encountered a website that does not use responsive images. Responsive images are images that adjust to different screen sizes, resolutions, positions, and other factors. They are essential for creating websites that work well on devices with widely differing screen sizes, resolutions, and other such features.
In this dynamic world where devices come in various sizes and resolutions, incorporating responsive images has become essential. Ensuring that images adapt seamlessly to different screens is not only crucial for a visually appealing website but also for optimal user experience. In this article, we will explore the concept of responsive images and delve into the techniques and best practices for effectively using them in web design. Whether you’re a seasoned developer or just starting with responsive web design, this guide will equip you with the knowledge to create visually stunning and high-performing websites.
Understanding Responsive Images
Responsive images refer to the practice of optimizing and delivering images that adapt fluidly to different viewport sizes, ensuring they look visually appealing and load efficiently across devices.
To comprehend the significance of responsive images, it’s essential to understand the challenges they address. When a non-responsive image is displayed on a smaller screen, it often appears oversized and can cause layout issues or disrupt the overall user experience. Additionally, non-optimized images can significantly impact page load speed, leading to frustrated users and potential loss of visitors.
The impact of images on page load speed cannot be underestimated. Large, unoptimized images can drastically slow down a website’s performance, leading to increased bounce rates and diminished user engagement. Therefore, optimizing images for responsive design involves not only selecting the appropriate format but also minimizing file sizes through compression techniques and employing responsive image solutions.
However, creating responsive images is not as simple as it sounds. There are several challenges that web designers and developers need to overcome, such as:
- The art direction problem: This is the problem of displaying different cropped images for different layouts, depending on what part of the image is relevant for each device. For example, a header image that shows a group of people may need to be cropped differently for a mobile device than for a desktop device, so that the faces of the people are still visible.
- The bandwidth problem: This is the problem of serving different image sizes for different devices, depending on their screen resolution and network speed. For example, a high-resolution image that looks sharp on a 2x display may be too large and slow to load on a 1x display or on a slow network.
Fortunately, there are some tools and techniques that can help us create responsive images using HTML and CSS. In this article, we will explore how to use features like srcset and the picture element to implement responsive image solutions on websites. We will also look at how to use vector graphics as an alternative to raster graphics for responsive images that can scale without losing quality.
Implementing Responsive Images in HTML and CSS
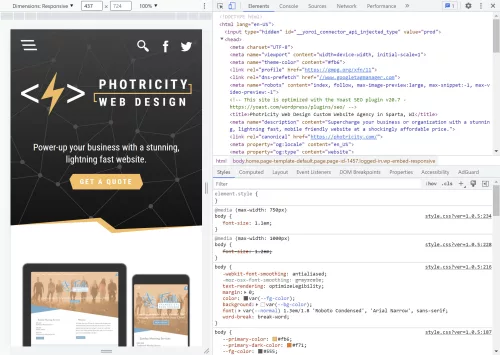
To bring responsive images to life in your web design, you’ll need to understand the HTML and CSS techniques that enable their seamless integration. By using the appropriate HTML markup and CSS rules, you can ensure that your images adapt flawlessly to various screen sizes and resolutions.
CSS media queries play a significant role in adjusting image size and resolution based on the viewport dimensions. By defining specific CSS rules within different media query breakpoints, images can be resized proportionally to fit the available space. For example, you can use the “max-width” property to set a maximum image width and ensure that it scales down proportionally as the viewport size decreases. By combining media queries with CSS properties like “max-width,” “width,” and “height,” web designers can create fluid and adaptive image layouts.
The “srcset” attribute is another valuable tool for delivering responsive images. It allows you to provide multiple image sources and resolutions, enabling the browser to select the most appropriate version based on the device’s capabilities. With the “srcset” attribute, you can include different image files with varying resolutions, sizes, and formats. The browser then selects the most suitable image to display, optimizing both the image quality and page load speed. This attribute is particularly beneficial for devices with high-resolution screens like Retina displays, where crisp and clear images are essential.
Additionally, the “sizes” attribute complements the “srcset” attribute by specifying image sizes based on viewport breakpoints. By using the “sizes” attribute, you can indicate the image’s display size relative to the viewport width. This information helps the browser determine the appropriate image source from the “srcset” based on the available space. The “sizes” attribute uses a syntax that includes media queries and descriptors, allowing you to define different image sizes for specific viewport ranges. This flexibility ensures that images adapt precisely to different screen sizes and resolutions.
To put this into practice, we can use the “srcset” attribute directly on the “img” element to provide multiple image sources with their respective resolutions. Additionally, you can use the “sizes” attribute to specify the image’s display size relative to the viewport width. This combination allows the browser to select the most appropriate image based on the available space.
Here’s an example of how the “img” element can be used with the “srcset” and “sizes” attributes:
<img src="image-default.jpg" srcset="image-small.jpg 480w, image-medium.jpg 768w, image-large.jpg 1200w" sizes="(max-width: 768px) 100vw, 1200px" alt="Image Illustration">In the example above, we have defined different image sources and specified that the image should occupy 100% of the viewport width for screens up to 768 pixels wide and use a fixed width of 1200 pixels for larger screens.
A more modern option for implementing responsive images is the “picture” element. It provides a flexible and powerful way to define multiple sources for an image based on different conditions. Within the “picture” element, you can specify different “source” elements, each with its own “srcset” and “media” attributes. The “srcset” attribute lists the image sources with their respective resolutions and formats, while the “media” attribute defines the media query conditions for each source. This allows the browser to choose the most suitable image based on the viewport size and other specified criteria. To ensure compatibility with older browsers, it’s important to include a fallback “img” element within the “picture” element that specifies a default image source using the “src” attribute.
Here’s an example of how the “picture” element can be used to implement responsive images:
<picture>
<source srcset="image-small.jpg" media="(max-width: 480px)">
<source srcset="image-medium.jpg" media="(max-width: 768px)">
<source srcset="image-large.jpg" media="(min-width: 769px)">
<img src="image-default.jpg" alt="Image Illustration">
</picture>In the example above, we define three different image sources with their respective “srcset” attributes and associated media queries. The browser will choose the appropriate image source based on the viewport width. If none of the media queries match, the “img” element’s source specified by the “src” attribute will be used as a fallback.
To complement the HTML markup, CSS plays a crucial role in setting up breakpoints and media queries for different screen sizes. By using CSS media queries, you can define specific styles for various viewport ranges, ensuring that your images adapt elegantly to each scenario. For example, you might adjust the image size, alignment, or visibility based on the viewport width.
@media (max-width: 480px) {
/* CSS rules for small screens */
}
@media (max-width: 768px) {
/* CSS rules for medium screens */
}
@media (min-width: 769px) {
/* CSS rules for large screens */
}Here we have defined CSS rules for different screen sizes using media queries. Within each media query block, you can apply specific styles to your images or other elements as needed. By combining HTML markup with the appropriate CSS rules, you can create responsive images that adapt beautifully to various devices and screen sizes.
Image Optimization for Responsiveness
Achieving optimal image performance is a critical aspect of creating responsive web designs. As images play a significant role in both visual appeal and page load speed, it’s essential to implement effective image optimization techniques. By reducing file sizes without compromising quality, web designers can ensure that responsive images load swiftly across devices while maintaining their visual integrity.
One of the primary techniques for optimizing image file sizes is compression. Image compression reduces the file size by eliminating unnecessary data while preserving the image’s visual quality. There are two types of compression: lossy and lossless. Lossy compression selectively discards data, resulting in a smaller file size but a slight reduction in image quality. Lossless compression, on the other hand, reduces the file size without sacrificing quality, making it ideal for images where visual fidelity is crucial.
To enhance image optimization further, leveraging modern image formats can significantly impact file sizes and performance. Formats like WebP and AVIF offer superior compression capabilities compared to traditional formats like JPEG and PNG. WebP, developed by Google, provides impressive compression ratios while maintaining high image quality. AVIF (AV1 Image File Format), based on the AV1 video codec, delivers even better compression efficiency. By adopting these modern formats, web designers can reduce file sizes significantly without sacrificing image clarity.
Fortunately, there are numerous tools and plugins available that streamline the image optimization process. These tools automate compression and conversion tasks, making it easier to optimize images for responsiveness. Popular tools like ImageOptim, Kraken.io, and TinyPNG offer user-friendly interfaces and batch processing capabilities, allowing you to optimize multiple images simultaneously. Content delivery networks (CDNs) and caching plugins also play a vital role in optimizing image delivery, ensuring that responsive images are served efficiently to users.
Best Practices for Responsive Images
To ensure an optimal user experience and efficient performance, it’s important to follow best practices when designing responsive images. By considering image resolutions, loading optimizations, and the specific needs of different devices, you can create responsive designs that deliver fast-loading, visually appealing content across various screen sizes.
- Selecting Appropriate Image Resolutions and Sizes
When choosing images for your responsive design, consider the resolution and pixel density needed for each device. Provide different image versions for different breakpoints to ensure sharp and clear visuals on all devices. Use high-resolution images for high-density displays and optimize file sizes to balance quality and performance. - Optimizing Image Loading
Load times play a crucial role in user experience, particularly on mobile devices with limited bandwidth. Implement techniques such as lazy loading, which delays the loading of off-screen images until they are about to be viewed. This approach reduces initial page load times and improves performance. Additionally, leverage modern image formats like WebP or AVIF, which provide better compression and smaller file sizes compared to traditional formats like JPEG or PNG. Use responsive image optimization tools or plugins to automatically generate and serve appropriate image formats based on the user’s device capabilities. - Considering Needs of Different Devices
Each device has unique characteristics and display capabilities that should be considered when designing responsive images. For mobile devices, focus on optimizing image sizes to ensure fast loading and minimize data consumption. Consider the impact of network conditions and prioritize essential visual content for smaller screens. For desktop and larger screens, provide higher-resolution images to take advantage of the available screen real estate. Use CSS media queries to define breakpoints and adjust image sizes and resolutions accordingly. Tailor the visual experience to each device category while maintaining consistency in branding and design.
These best practices can help you create responsive image designs that enhance user experience, improve performance, and adapt seamlessly to different devices. Remember to test your designs across various devices and network conditions to ensure optimal results.
Give It A Try
Responsive images are a crucial component of modern web design, allowing websites to adapt seamlessly to different devices and screen sizes. By implementing responsive image techniques, you can deliver an enhanced user experience, improve page load times, and optimize your website for search engine visibility.
By incorporating these techniques and adhering to best practices, you can ensure a visually appealing and seamless browsing experience for your users across a variety of devices. Responsive images not only enhance user satisfaction but also contribute to improved search engine rankings, as search engines prioritize websites that provide a responsive and mobile-friendly experience.
Embracing responsive image design is essential for staying ahead in the ever-evolving digital landscape. By optimizing image display, loading times, and accessibility, you can create engaging websites that captivate users and drive meaningful interactions. Start implementing responsive image techniques today to unlock the full potential of your web design and provide a superior user experience.