Creating and publishing interesting articles, videos, and imagery is essential for the success of your website. Engaging content captivates your audience, keeps them interested, and encourages them to take action. Whether you’re running a blog, an e-commerce site, or a business website, crafting content that resonates with your visitors is key to driving traffic, increasing conversions, and building a loyal following. In this article, we will explore the art of creating engaging content and provide you with valuable insights and strategies to make your website a captivating destination for your audience. From understanding your target audience to incorporating visual elements, optimizing for search engines, and encouraging interaction, we’ll cover a wide range of techniques to help you create content that stands out and leaves a lasting impact. Get ready to unleash the power of compelling content and take your website to new heights of success.
Understanding Your Target Audience
To create engaging content, it’s crucial to have a deep understanding of your target audience. Conducting thorough audience research and developing buyer personas will provide valuable insight into their demographics, interests, and preferences. By gaining a clear picture of who your viewership is, you can tailor your content to resonate with their specific needs and desires.
Start by collecting data on your existing audience through analytics tools, surveys, and social media insights. This data will help you identify patterns, demographics, and behaviors that define your audience. Dive deeper into their goals, challenges, and pain points. Understanding their motivations and aspirations will enable you to craft content that speaks directly to their needs.
By aligning your content with your audience’s preferences, you can create a strong connection that engages and resonates with them on a personal level. Whether it’s addressing their pain points, providing solutions to their challenges, or offering valuable wisdom and entertainment, content tailored to your audience’s interests will keep them coming back for more.
Forming Compelling Headlines
When it comes to engaging your website visitors, the first impression is crucial. Compelling headlines and introductions play a pivotal role in capturing the attention of your audience and enticing them to explore further. Here are some techniques to help you create captivating titles and descriptions that hook your readers.
- Grab attention with powerful headlines: Your headline should be attention-grabbing and pique the curiosity of your audience. Use strong, action-oriented words, pose thought-provoking questions, or make bold statements that promise value or solve a problem. Incorporate relevant keywords naturally while ensuring the headline remains concise and impactful.
- Create a compelling introduction: Once you’ve grabbed your readers’ attention with the headline, it’s essential to maintain their interest in the introduction. Start with a captivating opening sentence that immediately hooks the reader. Use storytelling techniques, share intriguing facts or statistics, or highlight a problem that resonates with your audience.
- Incorporate relevant keywords: While crafting engaging content, it’s essential to incorporate relevant keywords strategically. Keyword research can help you identify the terms and phrases your target audience is searching for. Integrate these keywords naturally into your headlines and introductions, ensuring they flow seamlessly and enhance the readability of your content.
Remember, the primary goal of your headlines and introductions is to capture your audience’s attention and entice them to continue reading. Learn the art of crafting compelling and attention-grabbing openings to increase the chances of keeping your visitors engaged and interested in exploring the rest of your content.
Utilizing Storytelling Techniques
Stories have a unique power to captivate and engage audiences. Incorporating storytelling techniques can help you leave a lasting impression and forge a deeper connection with your readers. Here are some ways to harness the power of storytelling in your content creation:
- Tap into emotions: Emotions are at the core of compelling storytelling. Identify the emotions you want your audience to feel and craft your content around them. Whether it’s joy, inspiration, empathy, or surprise, evoke emotions that resonate with your target audience. This emotional connection will make your content more memorable and relatable.
- Share personal experiences: Personal stories have a profound impact on readers. Consider sharing your own experiences, challenges, or triumphs related to your industry or topic. By revealing your authentic self, you create a sense of trust and credibility with your audience. Personal stories also help humanize your brand and make your content more relatable.
- Connect with your audience’s values: Stories that align with your audience’s values have a powerful impact. Identify the values that resonate with your target audience and weave them into your storytelling. Highlight how your brand or message aligns with these values and show how your content can make a positive impact on their lives.
Incorporating storytelling techniques into your content can create a memorable and immersive experience for your audience. Through emotional connections, personal experiences, and compelling narratives, you can engage readers on a deeper level, making your content more impactful and shareable. Embrace the power of storytelling and unleash the potential of your website’s content.
Incorporating Visual Content
Visual content plays a crucial role in capturing attention and delivering engaging experiences. By integrating images, infographics, videos, and other visual media into your website’s content, you can enhance its appeal and increase user engagement. Here are some key considerations when incorporating visual content:
- Capturing attention: Visual elements have the power to grab and hold the attention of your audience. Use eye-catching images and graphics that are relevant to your content and visually appealing. Compelling visuals help break up the text, making it easier to digest and keeping readers engaged.
- Enhancing storytelling: Visual content can complement your storytelling efforts by providing additional context, illustrating concepts, or conveying emotions. Use images or videos that align with your narrative to create a more immersive and impactful experience. Infographics are great for presenting complex information in a visually appealing and digestible format.
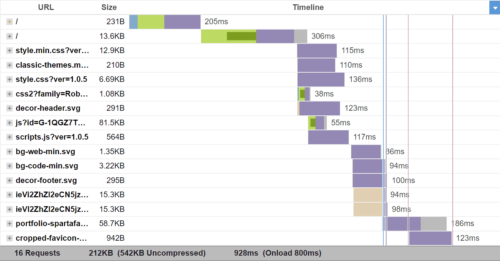
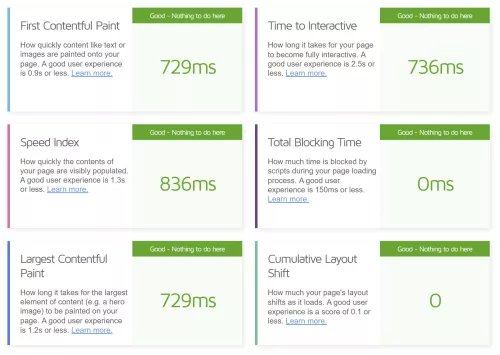
- Optimizing for performance: While visual content is essential for engagement, it’s crucial to optimize it for fast loading times and responsiveness. Compress images without sacrificing quality to reduce file sizes and improve page load speed. Utilize responsive design techniques to ensure that visual elements adapt seamlessly to different screen sizes, enhancing the user experience across devices.
- Incorporating multimedia: Videos, animations, and interactive elements can further enhance the engagement of your content. Multimedia elements add variety and interactivity, making your website more dynamic and memorable.
Remember to balance visual content with textual content, ensuring that both work harmoniously to deliver a cohesive and engaging user experience. By incorporating relevant and optimized visual elements, you can capture attention, enhance storytelling, and create a memorable impression that keeps visitors coming back for more.
Writing Engaging and Scannable Content
Creating engaging content goes beyond just the visual appeal. It’s essential to structure your content in a way that is easy to read, scan, and digest. By employing effective formatting techniques, you can make your content more accessible and engaging for your audience. Here are some strategies to consider:
- Formatting for readability: Utilize an appropriate font size and style that is easy on the eyes. Break up large blocks of text into shorter paragraphs to make it more readable. Use ample line spacing and whitespace to give your content room to breathe. Incorporate headings and subheadings to provide structure and guide readers through the content.
- Scannable content with subheadings: Many readers scan content rather than reading it word-for-word. Make it easy for them to find what they’re looking for by using descriptive and keyword-rich subheadings. This helps break up the content into digestible sections and allows readers to quickly locate the information they need.
- Bullet points and numbered lists: When presenting lists or key points, utilize list formatting elements to make information more scannable and emphasize important details. Bullet points also create visual variation, which aids in maintaining reader interest.
- Short and concise paragraphs: Keep paragraphs short and focused to maintain reader engagement. Lengthy paragraphs can be overwhelming and deter readers from engaging with your content. Aim for paragraphs that are 2-3 sentences long to promote readability and flow.
- Incorporating visual cues: Use bold or italicized text to emphasize important keywords or phrases. This helps draw the reader’s attention to critical information. Additionally, consider using blockquotes or pullquotes to highlight key insights or snippets, adding visual interest and breaking up the content.
These strategies you can help you make your content more engaging, scannable, and reader-friendly. Remember that many online readers have limited attention spans, so capturing and maintaining their interest is essential. Well-structured and visually appealing content increases the likelihood of readers staying on your website, consuming your message, and taking the desired action.
Encouraging Interaction
Producing engaging content is not just about delivering information; it’s about fostering a two-way conversation with your audience. By encouraging interaction and feedback, you can create a sense of community and deepen the connection between your website and its visitors. Here are some effective strategies to encourage interactivity:
- Incorporating interactive elements: Interactive elements such as polls, quizzes, and surveys add an element of fun and participation to your content. They encourage readers to actively contribute and provide feedback, making them feel more engaged.
- Adding call-to-action buttons: Including clear and compelling calls-to-action throughout your content can motivate readers to take specific actions. Whether it’s subscribing to a newsletter, downloading a resource, or sharing the content on social media, strategically placed call-to-action buttons can drive engagement and conversions.
- Encouraging comments and social shares: At the end of your articles or posts, invite readers to leave comments and share their thoughts. Pose open-ended questions to encourage discussions and create a space for your audience to share their opinions and experiences. Additionally, make it easy for readers to share your content on social media platforms by including social sharing buttons. This expands your reach and encourages others to engage with your content.
- Responding to comments and engaging with your audience: Actively monitor and respond to comments and feedback from your audience. Engage in meaningful conversations, answer questions, and express gratitude for their contributions. This shows that you value their input and encourages ongoing engagement.
Remember, engagement is a two-way street. The more you involve your audience and foster interaction, the more invested they become in your website and its content.
Incorporating Relevant and Actionable Information
One of the key elements of creating engaging content is to provide your audience with valuable and actionable information. By offering relevant and practical insights, you not only establish yourself as a reliable source of information but also demonstrate your commitment to helping your audience overcome challenges and achieve their goals. Here are some strategies for incorporating more value into your content:
- Providing valuable and up-to-date information: Conduct thorough research and stay informed about the latest trends, developments, and best practices in your industry. This allows you to deliver accurate and valuable information to your audience. Share your expertise, insights, and unique perspectives that can benefit your readers.
- Addressing common questions, challenges, or concerns: Put yourself in your audience’s shoes and think about the questions, challenges, or concerns they may have. Use your expertise to offer guidance, tips, and strategies that help your audience overcome obstacles and achieve their objectives.
- Offering practical tips, advice, or step-by-step guides: Break down complex topics into manageable pieces and offer practical tips, advice, or step-by-step guides. Make your content actionable by providing clear instructions and actionable takeaways that readers can implement immediately. This empowers your audience to apply the information you provide and see tangible results. Practical content not only engages your audience but also positions you as a valuable resource they can rely on.
Creating engaging content goes beyond simply sharing information. It’s about providing your audience with relevant and actionable insight that they can apply in their lives or businesses. Use these tips to establish a strong connection with your audience and keep them coming back for more.
Optimizing Content for SEO
Crafting compelling content is not only about captivating your audience but also about ensuring maximum visibility and reach. Optimizing your content for search engines plays a vital role in driving organic traffic to your website. Here are some key strategies for optimizing your content for SEO:
- Conducting keyword research and incorporating relevant keywords: Identify the terms and phrases your target audience is searching for. Utilize keyword research tools to uncover relevant keywords with a good search volume and moderate competition. Incorporate these keywords strategically throughout your content, including in headings, subheadings, and body text, while ensuring a natural flow and readability.
- Writing meta tags, meta descriptions, and optimized URLs: Meta tags and meta descriptions provide important information to search engines and users about the content of your web pages. Craft compelling and descriptive meta titles and descriptions that accurately summarize your content and entice users to click through to your website. Additionally, optimize your URLs by including relevant keywords and keeping them concise and user-friendly.
- Ensuring proper internal linking and using descriptive anchor text: Internal linking is an effective way to guide both users and search engines through your website and improve overall website structure. When creating content, incorporate relevant internal links to other pages on your website. Use descriptive anchor text that clearly indicates what users can expect when they click on the link. This helps search engines understand the context and relevance of your content.
Remember that SEO is an ongoing process, and it’s important to continuously monitor and optimize your content based on performance metrics and search engine algorithm updates.
Analyzing and Refining Your Content Strategy
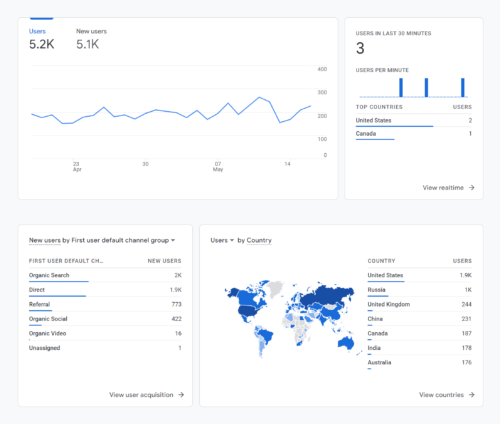
To ensure that your content strategy remains effective and aligned with your goals, it’s important to regularly analyze the performance of your content and make data-driven decisions. Here are some key steps to help you analyze and refine your content strategy:
- Monitor content performance and engagement metrics: Utilize analytics tools such as Google Analytics or other tracking plugins to chart key performance metrics. Pay attention to metrics like page views, time on page, bounce rate, and conversion rates. These metrics provide insight into how well your content is performing and how users are engaging with it.
- Gather feedback from your audience: Encourage your viewers to provide feedback on your content through comments, surveys, or social media interactions. Take note of their comments, questions, and suggestions, as they can provide valuable insight into what resonates with your audience and what areas can be improved.
- Identify top-performing content: Find the content pieces that have performed exceptionally well in terms of traffic, engagement, and conversions. Analyze the characteristics and elements of these successful pieces to understand what makes them stand out.
Content strategy is not a one-size-fits-all approach. It requires continuous adaptation and optimization based on the feedback and knowledge you gather. Keep regularly analyzing your content performance and refining your strategy, and you can create content that consistently engages your audience and helps you achieve your website goals.
Put It Into Practice
Now it’s time to put these strategies into action. Start implementing them on your website, experiment with different approaches, and monitor the results. With dedication and consistency, you can create a captivating website experience that attracts, engages, and delights your audience.
Creating engaging content is a journey that requires continuous effort and adaptation. With some careful planning and consistent execution, you can set your website apart, captivate your audience, and achieve your goals. Embrace the power of engaging content and create an online presence that leaves a lasting impression.