In this digital and connected world, where users have countless options at their fingertips, delivering an exceptional user experience has become a crucial aspect of successful web design. It’s not enough to simply have a visually appealing website; you must also prioritize usability, accessibility, and engagement to captivate your audience and keep them coming back for more.
In this article, we will explore ten essential tips that can significantly enhance UX in web design. From intuitive navigation to responsive layouts, we will discuss the fundamental elements that contribute to creating a seamless and delightful visit. Implementing these strategies can elevate your website’s usability, improve customer satisfaction, and ultimately drive conversions and success.
Clear and Intuitive Navigation
An effortless navigation experience is crucial for engaging website visitors. Clear labels, logical organization, and intuitive menus are key elements that contribute to a user-friendly interface.
Position your navigation menu at the top of the webpage for easy visibility and consistency across all pages. Use concise and descriptive labels that accurately represent the content of each page. Visual cues, such as icons or dropdown menus, can enhance clarity.
Organize your content into meaningful sections and subcategories, prioritizing important pages. Regularly test your navigation with real users to identify and address any pain points or confusion.
By implementing clear and intuitive navigation, you create a seamless user path that fosters trust and professionalism. Visitors will appreciate a website that respects their time and provides information effortlessly, ultimately leaving a positive and lasting impression.
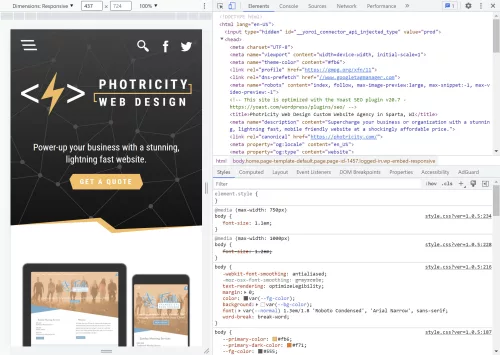
Responsive Design
In today’s mobile-centric world, a responsive design is no longer an option but a necessity. With an increasing number of users accessing websites from a variety of devices, it’s crucial to create a seamless and enjoyable experience across all screen sizes.
Responsive design allows your website to automatically adapt its images, layout, and content to provide optimal viewing and interaction on desktops, laptops, tablets, and smartphones. This adaptability ensures that users can easily navigate and consume your content without the frustration of zooming or scrolling excessively.
When implementing responsive design, focus on optimizing the user interface for touch interactions on mobile devices. Consider the hierarchy of information, prioritize key content, and maintain consistent branding and design elements across different screen sizes.
With a mobile-first responsive design, you demonstrate your commitment to user convenience and accessibility, while your website becomes a versatile and flexible platform that seamlessly adapts to any device, enhancing user engagement and satisfaction.
Lightning-Fast Load Times
Things aren’t slowing down. With attention spans shorter than ever, the need for a blazing-fast website cannot be overstated. Users expect instant gratification, and any delay in loading can quickly lead to frustration and abandonment.
To meet these expectations, it is crucial to optimize your website’s performance and ensure lightning-fast load times. Start by focusing on reducing file sizes, such as images, scripts, and CSS files. Compress and optimize these assets without sacrificing quality to minimize the data that needs to be transferred to the user’s device.
Leveraging caching techniques is another effective strategy. Implement browser caching, which stores certain elements of your website on the user’s device, allowing subsequent visits to load faster. Additionally, utilize server-side caching to generate and store static versions of your web pages, reducing the processing time required for each request.
Optimizing your code is equally important. Minify HTML, CSS, and JavaScript files by removing unnecessary spaces, comments, and line breaks. Consider using asynchronous loading for JavaScript files to prevent blocking the rendering of your web page.
Regularly monitor and analyze your website’s performance using tools like Google PageSpeed Insights or GTmetrix. These tools provide insights and recommendations for improving load times. Address any identified issues promptly, making performance optimization an ongoing priority.
With faster load times, you create a positive user experience that keeps visitors engaged and satisfied. Users will appreciate your website’s responsiveness, resulting in increased conversions, lower bounce rates, and improved search engine rankings.
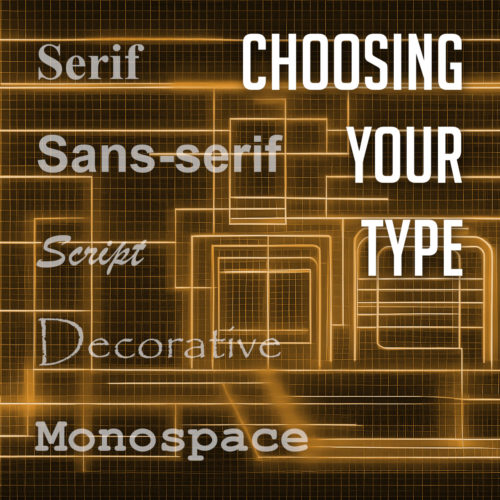
Readable Typography
Your choice of typography plays a vital role in shaping the overall user experience. Aesthetically pleasing fonts are undoubtedly important, but it is equally crucial to prioritize readability to ensure that your content is effortlessly consumed.
Selecting legible fonts is the first step towards enhancing readability. Opt for fonts that are easy on the eyes and maintain clarity even at smaller sizes. Sans-serif fonts like Arial, Helvetica, or Roboto are popular choices due to their clean and modern appearance. However, serif fonts like Times New Roman or Georgia can also be effective for conveying a sense of elegance and sophistication.
Alongside font selection, consider the appropriate font size to facilitate comfortable reading. Text that is too small strains the eyes, while text that is excessively large disrupts the flow of content. Strike a balance by choosing a font size that allows users to effortlessly consume the information without squinting or feeling overwhelmed.
Line spacing, also known as leading, plays a significant role in improving readability. Ample spacing between lines prevents the text from appearing cramped and enhances the overall clarity of the content. Aim for a line spacing that provides enough breathing room between each line while maintaining a cohesive and visually pleasing structure.
Consistent and Engaging Visual Design
Consistency is a cornerstone of effective web design, especially when it comes to visual elements. Establishing a consistent and engaging visual design creates a cohesive experience that captivates users and reinforces your brand identity.
Start by selecting a color palette that reflects your brand and evokes the desired emotions. Consistency in color usage across your website’s various elements, such as buttons, headers, and backgrounds, creates visual harmony and familiarity.
Incorporate captivating imagery that resonates with your audience and aligns with your brand identity. High-quality images can communicate your message effectively and evoke emotions. Consistency in imagery style and quality further enhances the visual appeal.
By maintaining consistency in color schemes, typography, and imagery, you establish brand recognition and create a unified experience across your website. This consistency instills trust, helps users navigate intuitively, and reinforces your brand’s identity. A cohesive visual design captivates users, encourages engagement, and leaves a lasting impression.
Clear Call-to-Action
A well-designed call-to-action (CTA) stands out from the rest of the page, capturing users’ attention and compelling them to act. It should clearly communicate the desired action, whether it’s signing up for a newsletter, making a purchase, or contacting your business.
Placement is key when it comes to CTAs. Position them strategically within your website’s layout, ensuring they are easily noticeable and accessible. Consider placing CTAs above the fold or in prominent areas where users’ attention is naturally drawn.
A clear and persuasive CTA is a vital element of your website design, driving user engagement and achieving your goals. Use action-oriented language and attention-grabbing colors to create a sense of urgency. Test and optimize your CTAs regularly to maximize their impact and guide users towards desired actions. Effective CTAs are the catalyst for increased user engagement and conversions.
Streamlined Forms
Streamlining the form completion process is crucial for enhancing UX and increasing form submissions. Simplify forms by minimizing the number of required fields and only requesting essential information. Use inline validation to provide real-time feedback and guide users in filling out the form correctly.
Clear and concise instructions help users understand the purpose of each field and how to complete the form. Further optimize the form submission process by eliminating unnecessary steps and providing a clear confirmation message upon submission. With well-designed forms, you improve user satisfaction and encourage higher conversion rates.
Error Handling and Feedback
Effective error handling and feedback play a vital role in creating a seamless user experience on your website. When users encounter errors or perform actions that require feedback, it is crucial to provide clear and informative messages. Error messages should clearly communicate what went wrong in a concise and understandable manner, avoiding technical jargon.
Additionally, offer specific guidance on how users can rectify the issue or provide alternative solutions. Visual cues such as color changes or icons can also help draw attention to errors and provide visual feedback. Implementing robust error handling and feedback mechanisms empowers users to navigate through potential obstacles and ensures a smoother and more user-friendly experience.
Accessibility
Designing with accessibility in mind is essential to create an inclusive and user-centric user experience. Considering the needs of users with disabilities ensures that your website is usable by a wider audience.
One crucial aspect is screen reader compatibility, where providing appropriate alternative text for images and implementing semantic markup allows visually impaired users to navigate and understand the content effectively. Keyboard navigation is another vital consideration, enabling users to navigate through your website using only the keyboard, without relying on a mouse.
Additionally, pay attention to color contrast to ensure that text and other visual elements are easily distinguishable for users with visual impairments.
Personalization
Personalization has become a key factor in enhancing user experience. Tailoring content and experiences based on user preferences and behaviors can greatly improve engagement and satisfaction. Utilize user data and technologies like cookies and user accounts to deliver personalized recommendations, relevant content, and targeted offers.
Personalization goes beyond addressing users by name; it involves understanding their needs and providing them with tailored information or experiences. Incorporating personalization strategies creates a unique and engaging website that keeps users coming back for more.
Incorporating these tips into your web design practices can greatly enhance the overall user experience of your website. From intuitive navigation to responsive design, fast load times to readable typography, each aspect plays a crucial role in creating a positive and engaging feel for the user. By prioritizing user needs and preferences, you can build a website that not only captivates and delights your visitors but also drives business success. So, go ahead and implement these tips, and watch as your website becomes a user-friendly destination that delights and engages your users.