
Writing clean and efficient HTML code is important for the overall quality and functionality of a website. It ensures that the code is easy to read and understand, which makes it easier to maintain and update. Clean HTML code also helps with website optimization for search engines, as it ensures that the code is correctly structured and free from errors.
HTML is a markup language that is used to create web pages. It is a relatively simple language to learn, but it is important to write clean and well-organized code in order to make your web pages more readable and maintainable. To write optimized HTML code, it is helpful to follow a few guidelines. Here we will talk about some best practices and tips to help you turn your spaghetti code into art.
Formatting
It can be hard to understand how HTML hierarchy works, but once you have added a child to an element, it becomes apparent.
Properly formatting your HTML code can make it much easier to read and edit, especially when working with larger files. A best practice is to use indentation to clearly show the hierarchy of elements. For example, when a child element is nested inside a parent element, it should be indented to clearly show the relationship between the two. Some developers use tabs for indentation, others might use two or four spaces. Neither way is wrong, just remember to be consistent.
Another formatting consideration is the use of line breaks and white space to separate different sections of code. Adding line breaks can make the code easier to read, especially when working with long blocks of code. However, be careful not to add too much white space, as this can make the file larger and slower to load.
Semantics
Using semantic tags in HTML is incredibly helpful for creating clean and organized code. These tags have descriptive names that convey the meaning of their content to search engines, web crawlers, and screen readers. Instead of using generic tags like <div> or <span>, semantic tags such as <header>, <nav>, <main>, <article>, <section>, and <footer> allow for more efficient and meaningful markup.
Not only does this improve the accessibility and usability of your website, but it can also positively impact your SEO efforts. By using semantic tags, search engines can better understand the structure of your content and display it more prominently in search results.
Less Is More
Another important aspect of writing efficient HTML is to avoid unnecessary code. Remove any code that is not essential to the structure, content, or functionality of the page. Unnecessary code can slow down the page’s loading time, make it harder to maintain, and create confusion for other developers who may work on the project. Remove any unused CSS or JavaScript files and avoid using inline styles and scripts to keep your HTML document clean and brief.
Note To Self
HTML comments are a great way to leave notes and reminders for yourself or other developers who may be working on the code. Comments are ignored by the browser, so they won’t appear on the website, but they can be helpful in keeping your code organized and easy to understand.
To add a comment in HTML, simply enclose the text or code you want to comment out between <!-- and --> tags. It’s also a good practice to use comments to describe the purpose of each section of your HTML code, making it easier for others to understand and modify the code in the future. However, be careful not to overuse comments, as too many can clutter your code and make it difficult to read.
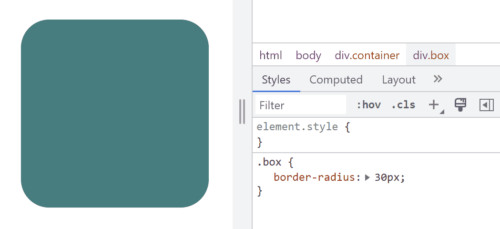
Leave the Styling to CSS
Using CSS for styling instead of HTML can make your code much cleaner and easier to read. HTML is intended for content and structure, while CSS shines at presentation and styling. By separating these concerns, you can create more maintainable code that is easier to update and modify.
To maximize the benefit of CSS, you can define a separate stylesheet that contains all of your CSS rules. This allows you to apply consistent styles to all elements on your website, and also makes it easier to make global changes to your design. By keeping your styles in a separate file, you can also avoid cluttering up your HTML code with inline styles or repeated style definitions.
Another benefit of using CSS for styling is that it allows you to create more complex and dynamic designs. CSS includes a number of advanced features, such as animations, transitions, and grid layouts that can be used to create engaging and interactive user experiences. By using CSS instead of HTML for styling, you can take advantage of these features and create more engaging and visually appealing websites.
Validate
If you’re trying to step up your HTML game, it’s a good idea to make sure that your code is valid and standards-compliant. This is made easy using helpful tools like the W3C Markup Validation Service. Validating helps to identify any errors or warnings in the code, and ensures that the website is compatible with different browsers and devices. Be sure to identify and fix any errors in your code before they cause problems.
In addition to these essential best practices, here are a few more things to keep in mind when writing HTML:
- Use a DOCTYPE declaration. This will tell browsers how to render your page.
- Avoid using deprecated tags and attributes that are no longer supported by modern browsers. This includes tags like <center> and attributes like align=”center”.
- Use descriptive and consistent naming conventions for your classes and attributes. Using logical names can help you remember what they do and where they are used. This will make your code more self-documenting, and can make it easier to understand the structure of the page and to make changes later on.
- Break up your code into logical blocks. This will make your code more manageable and easier to maintain.
- Minimize the use of tables for layout purposes. Instead use CSS grid, flexbox, or other more modern layout methods.
- Avoid using inline styles. This will make your code much cleaner, and make it far easier to make design changes across your site.
Writing good HTML is indeed an artform. By following these guidelines, web developers can create clean, efficient, and beautiful HTML code that results in improved website performance and user experience. Your future self will thank you for taking the time to craft well-organized HTML code that is easy to read and maintain.