Picture a website that instantly grabs your attention with its stunning visuals, seamlessly blending colors, typography, and imagery to create an immersive experience. In web design, aesthetics hold immense power. They can captivate users, communicate brand identity, and leave a lasting impression. It’s no wonder that designing a visually appealing website is a top priority for every web designer.
Here we will explore some of the top tips and best practices that will empower you to craft designs that not only look stunning but also enhance user engagement and create a memorable digital presence. With the perfect blend of aesthetics, functionality, and user experience, your website can leave visitors awestruck and craving for more.
Use a Consistent and Cohesive Color Scheme
When it comes to creating a visually appealing website, color is a powerful tool that can evoke emotions, convey meaning, and establish a strong brand identity. Choosing a consistent and cohesive color scheme is essential for creating a harmonious visual experience.
Start by understanding your brand’s personality and the emotions you want to evoke in your audience. Are you aiming for a bold and energetic vibe, or perhaps a calm and serene atmosphere? Once you have clarity on your brand’s essence, carefully select a color palette that reflects these qualities.
Consider using colors that complement each other and create a sense of visual harmony. A good rule of thumb is to choose a primary color as the foundation and then select a few complementary or analogous colors to accompany it. Remember to strike a balance between using bold, attention-grabbing colors and more subtle shades that provide balance and contrast.
Use colors strategically to guide users’ attention and create visual hierarchy. For instance, make important elements, such as call-to-action buttons or key headings, stand out by using a contrasting color that draws the eye. Use more subdued colors for secondary elements to ensure they don’t compete for attention.
With a consistent and cohesive color scheme, you not only create an aesthetically pleasing website but also establish a strong brand presence that resonates with your audience. Let your colors speak for your brand and create an immersive visual experience that leaves a lasting impression.
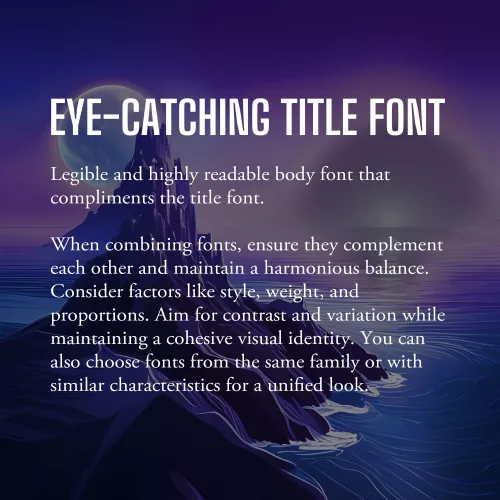
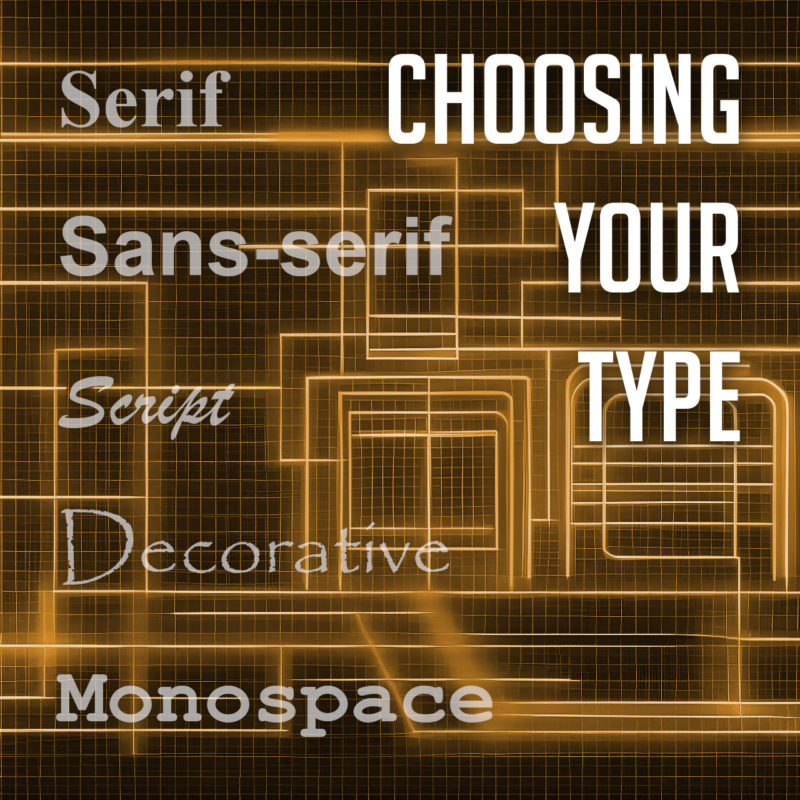
Choose Complementary Fonts
Fonts play a significant role in web design, as they contribute to the overall look and feel of your website. When selecting fonts, it’s essential to choose ones that are not only legible but also visually appealing and complementary to your design aesthetic.
The first consideration when choosing fonts is legibility. Ensure that the fonts you select are easy to read, even at smaller sizes or on different devices. Legible fonts have clear and distinct letterforms, appropriate spacing between characters, and consistent stroke widths. Test the fonts across various screen sizes and devices to ensure they maintain their readability.
Once you have identified legible fonts, it’s time to think about the visual appeal and creating a harmonious typography scheme. Consider using a combination of fonts to add visual interest and establish a clear hierarchy within your design. One popular approach is to pair a sans-serif font with a serif font.
Sans-serif fonts, with their clean and modern appearance, are often used for headings and titles. They provide a contemporary and straightforward look that grabs attention and makes a bold statement. Serif fonts, on the other hand, have decorative strokes at the ends of characters, giving them a more traditional and elegant feel. They are commonly used for body text as they enhance readability and create a sense of familiarity.
When combining fonts, ensure that they complement each other and create a harmonious balance. Consider their overall style, weight, and proportions. Aim for contrast and variation between the fonts while maintaining a cohesive visual identity. Pairing fonts from the same font family or fonts that share similar characteristics can also create a cohesive and unified look.
Additionally, be mindful of the number of fonts you use on your website. Using too many fonts can lead to visual clutter and confusion. Stick to a limited number of fonts (typically two or three) to maintain consistency and a polished appearance throughout your website.
As with all design choices, it’s crucial to consider your target audience and the message you want to convey. Fonts can evoke different emotions and associations, so choose fonts that align with your brand personality and the overall tone of your website.
Incorporate Whitespace
Whitespace, or negative space, is a powerful yet often underutilized element. It refers to the empty space between elements on a webpage, and it plays a crucial role in creating a visually appealing and user-friendly design.
Whitespace is not just empty space; it is a deliberate design choice that brings balance, clarity, and elegance to your website. Incorporate ample white space to give your content room to breathe, allowing it to stand out and capture the user’s attention. This clean and uncluttered layout creates a sense of organization and makes it easier for visitors to navigate and digest your content.
One of the key benefits of whitespace is enhanced readability. The absence of visual clutter allows users to focus on the important elements and absorb information more easily. Whitespace also helps guide the user’s eye and establish a clear visual hierarchy, making it easier to prioritize content and highlight key messages.
Aesthetically, whitespace creates a sense of elegance and sophistication in your design. It gives your website a modern and spacious feel, conveying a sense of professionalism and attention to detail. When used strategically, whitespace can evoke a sense of luxury, simplicity, and elegance that resonates with your audience.
When incorporating whitespace, consider the overall layout and spacing between elements. Give generous margins around text blocks, images, and buttons. Be mindful of the spacing between different sections and elements on the page. Experiment with different layouts and proportions to find the right balance that suits your content and design aesthetic.
Use High-quality and Relevant Images
Incorporating visually appealing images is a powerful way to enhance the overall aesthetic of your website and captivate your audience. Well-chosen and carefully curated images can communicate your brand message, evoke emotions, and provide valuable context to your content.
First and foremost, prioritize high-quality images. Blurry or pixelated images can significantly impact the visual appeal of your website and create an unprofessional impression. Invest in high-resolution images that are crisp, clear, and vibrant. If you’re using photographs, ensure they are well-lit and properly composed.
Relevance is another crucial aspect to consider when choosing images. Select visuals that are closely aligned with your brand identity, content, and target audience. The images you choose should enhance the message you’re trying to convey and resonate with your visitors. For example, if you’re designing a website for a travel agency, incorporating captivating images of beautiful destinations can inspire and entice potential travelers.
Consider the placement and context of images within your website design. Images should be strategically positioned to support and complement your content. Use them to break up text, highlight key points, or create visual interest. For example, you can use images as background elements or hero banners to make a strong visual statement. The right images have the power to leave a lasting impression on your visitors and make your website truly visually appealing.
Create a Balanced Layout
Creating a balanced layout is crucial in web design as it contributes to the overall visual appeal and user experience of a website. When elements are evenly distributed and placed thoughtfully, they create a sense of visual equilibrium and harmony.
To achieve a balanced layout, consider the placement and arrangement of text, images, and other design elements on the page. Distribute them strategically, ensuring that no single element overpowers or dominates the others. This can be achieved through techniques such as symmetry, asymmetry, or a grid-based layout.
Symmetrical balance involves arranging elements in a mirrored or evenly distributed manner, creating a formal and harmonious feel. It is often used in more traditional and conservative designs. Asymmetrical balance, on the other hand, involves arranging elements in an intentionally unbalanced but visually pleasing way. This approach adds a sense of dynamism and can be used to create more modern and creative designs.
With careful consideration of the placement, size, and visual weight of each element, you can create a balanced layout that guides the user’s eye, communicates hierarchy, and enhances the overall visual appeal. A well-balanced layout not only creates a visually pleasing design but also improves readability and usability, making it easier for visitors to navigate and engage with your website’s content.
Apply Visual Hierarchy
Visual hierarchy is a fundamental principle in web design that helps guide users’ attention and prioritize information effectively. By strategically applying various design elements such as size, color, contrast, and placement, you can establish a clear visual hierarchy on your website.
One of the key aspects of visual hierarchy is utilizing size appropriately. Larger elements tend to attract more attention, so use larger fonts for headings or important sections to make them stand out. Similarly, consider increasing the size of buttons or interactive elements to encourage user engagement. With contrasting sizes, you create a distinction between different elements and help users understand their relative importance.
Color is another powerful tool in establishing visual hierarchy. Use color strategically to draw attention to key elements. Vibrant or contrasting colors can make important elements stand out, while more muted or harmonious colors can be used for less prominent elements. Additionally, consider using color to create consistency and coherence with your brand identity.
Honorable Mentions
Designing a visually appealing website is essential for capturing the attention of users and creating a memorable browsing experience.
While we’ve covered some of the key aspects of visual design, there are some honorable mentions worth talking about. Visual multimedia elements, such as videos, animations, and interactive components, can enhance engagement and add an interactive dimension to your design. However, it’s important to use them judiciously and ensure they contribute to the overall user experience.
Additionally, responsive design deserves a special mention. Ensuring your website is responsive and adapts seamlessly to different screen sizes and devices is crucial in today’s mobile-first era. Responsive design guarantees that your website looks visually appealing and functions optimally across a range of devices, providing a consistent experience for users.
Remember, creating a visually appealing website goes beyond aesthetics—it also contributes to user satisfaction, brand perception, and ultimately, the success of your online presence. Take some time to think about how you can implement these tips into your design workflow. Standing on the shoulders of design giants, you can create a website that not only looks visually stunning but also delivers an exceptional user experience.