WordPress is one of the most popular content management systems (CMS) on the internet. It powers over 40% of websites globally, and the introduction of the WordPress Block Editor in version 5.0 has made website creation and design even easier. The Block Editor, also known as Gutenberg, allows users to create content using modules that can be easily customized and arranged to create unique page layouts. In this guide, we will explore the Block Editor and its features, and provide tips on how to use it effectively to create visually appealing and functional websites.
Block Editor VS Classic Editor
The block editor provides a number of benefits over the classic editor. First and foremost, it makes creating and designing content much easier and more intuitive. With the block editor, users have greater control over the layout of their content, with the ability to add, move, and resize blocks as needed. Additionally, the block editor provides a wide range of pre-built blocks and templates that can be used to quickly create professional-looking pages and posts.
The block editor also offers better support for multimedia content, with built-in options for adding images, videos, and audio files. Finally, the block editor is designed to be more mobile-friendly, with responsive design options that ensure your content looks great on any device.
If you’re been putting off switching to the new editor experience, now is a great time to give it another try. The block editor has greatly improved over the last few years, adding excellent new features and refining the interface and controls.
Overview of the Block Editor Interface
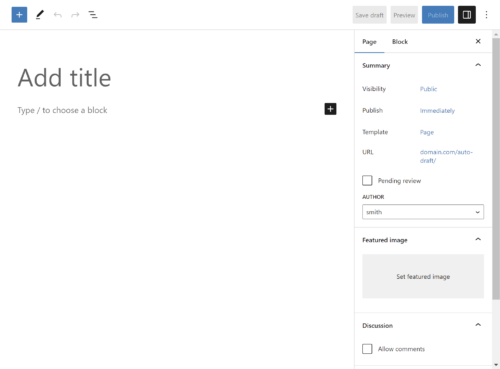
The WordPress Block Editor interface provides a modern and user-friendly editing experience. The Block Editor is built around the idea of blocks, which are individual units of content such as paragraphs, headings, images, videos, and more. Blocks can be easily manipulated, moved around, and customized to create beautiful and engaging web pages or blog posts.
The Block Editor is divided into two main areas: the content area and the sidebar. The content area is where you can create and edit your blocks, while the sidebar provides additional options and settings for each block. The sidebar is context-sensitive, which means that it changes depending on the block you have selected. This allows you to easily customize each block without having to search through a lot of options.
How to Create Content with Blocks
The block editor allows you to create content in a modular way using various blocks. Here are the steps to create content with blocks:
- Click on the “Add Block” button (+ icon) in the top left corner of the editor or use the forward slash command “/” to search for a block type.
- Select the type of block you want to use. There are various types of blocks available such as paragraphs, headings, images, videos, and more.
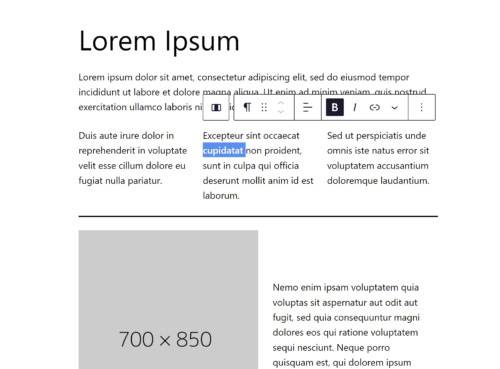
- Customize the block settings as per your requirements using the options available in the block toolbar. For example, you can change the font size, text color, add a link, etc.
- To move a block up or down, click on the block and use the up and down arrow icons that appear at the top of the block.
- To delete a block, click on the three dots icon in the top right corner of the block and select “Remove Block”.
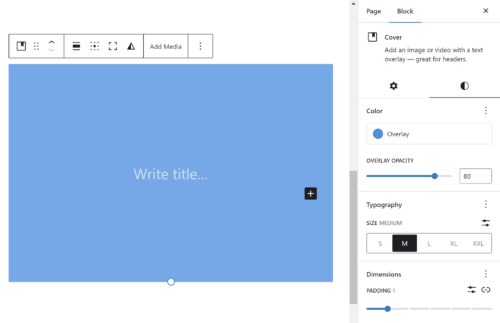
Most people find the block editor to be intuitive and easy to use, even for those who are not familiar with WordPress. In the WordPress block editor, each block comes with its own set of formatting options and settings that allow you to customize the appearance and behavior of the block. These options can usually be found in the right-hand sidebar when the block is selected.
For example, a paragraph block allows you to change the font size and style, text alignment, and background color. You can also add hyperlinks, drop caps, and inline code snippets.
Similarly, an image block lets you choose the image file, adjust its size and alignment, add a caption, and link the image to a URL. You can also add alternative text and choose how the image behaves on different screen sizes.
Other blocks, such as the heading block or the list block, have their own unique formatting options as well. Overall, the block editor offers a wide range of settings and options for creating rich, dynamic content with ease.
Advanced Block Editing Techniques
Once you become comfortable with the basics of the block editor, you can start exploring some advanced techniques that can help you create more complex and dynamic layouts.
- Customizing block styles: The block editor allows you to customize the style of each block. You can change the font size, color, background, and more. You can also create your own custom styles that can be reused across different blocks.
- Creating custom blocks: If you have some coding knowledge, you can create your own custom blocks. This allows you to create blocks that are tailored to your specific needs and can include advanced features and functionality.
- Adding custom CSS: The block editor also allows you to add custom classes or CSS to individual blocks or the entire page. This can be useful if you want to apply some custom styling that is not available through the block editor’s interface.
- Using third-party plugins: There are many third-party plugins available that extend the functionality of the block editor. These plugins can add new blocks, customize existing blocks, and provide additional features and functionality.
Mastering these advanced techniques can help you create more complex and dynamic layouts with the block editor and unlock its full potential.
Reusable Blocks
Another advanced feature available in the WordPress block editor is the ability to create reusable blocks. Reusable blocks are pre-made block designs that you can save and reuse throughout your website, which can save you time and streamline your content creation process.
To create a reusable block, first, create the block you want to reuse. Once you have the block set up the way you want it, select it and click on the three dots options icon in the block toolbar. From there, click “Create Reusable block”. You’ll be prompted to give the block a name, and once you do, it will be saved as a reusable block.
To use a reusable block, simply go to the block inserter and select the “Reusable” tab. You’ll see all of your saved reusable blocks, and you can insert them just like any other block. If you need to make changes to a reusable block, simply edit the block, and the changes will be applied to all instances of the block on your website.
Using reusable blocks can save you a lot of time and effort, especially if you have a lot of similar content to create. It also helps ensure consistency throughout your website, as you can reuse the same design elements in multiple places.
Groups
Using groups in the WordPress block editor can be a powerful tool for organizing and managing your content. With groups, you can link together multiple blocks and then easily move, copy, or delete them as a unit. This can be especially helpful when working with complex layouts or when you need to make changes to multiple blocks at once.
To create a group, select the blocks you want to group together, then click the “Group” option in the block toolbar or use the keyboard shortcut (Ctrl + G on Windows, Cmd + G on Mac). You can then customize the group’s settings by clicking on the group block and adjusting the options in the sidebar.
Using groups can also help to keep your content more organized and easier to manage. For example, you can use groups to separate different sections of a page or to group together related content. This can be particularly helpful for larger websites or blogs with a lot of content. Grouping your content together can make it easier for visitors to navigate your site and find the information they’re looking for.
Tips for Using the Block Editor Effectively
While the Block Editor is a powerful tool for creating engaging and dynamic content, it can also be overwhelming at first. Here are some tips to help you use the Block Editor more effectively:
- Use keyboard shortcuts: Keyboard shortcuts can save a lot of time and speed up your workflow. Some popular shortcuts include Ctrl + C to copy, Ctrl + V to paste, and Ctrl + Z to undo.
- Take advantage of block patterns: Block patterns are pre-designed layouts that you can use to quickly create engaging content. WordPress includes several block patterns by default, and you can also create your own.
- Customize your toolbar: The Block Editor toolbar can be customized to include only the tools you use most often. This can help reduce clutter and make it easier to find the tools you need.
- Use the document outline: The document outline in the Block Editor sidebar can help you keep track of your content’s structure and hierarchy. Use headings and subheadings to organize your content and make it more accessible.
- Preview your content: The Block Editor includes a preview mode that lets you see how your content will look on the front end of your website. Use this feature to make sure your content looks great and functions properly.
- Eliminate distractions: Improve your focus by enabling distraction free mode and making the editor fullscreen.
Following these tips can help you use the Block Editor to create beautiful, engaging content more efficiently.
Best Practices for Using the Block Editor
While the block editor can be a powerful tool for creating content, there are some best practices you should keep in mind to make the most of it. Here are some tips for using the block editor effectively:
- Organize your content: Use headings, subheadings, and bullet points to make your content easy to read and understand. Add a Table of Contents to help readers navigate through longer articles.
- Optimize for SEO: Use the Yoast SEO plugin to optimize your content for search engines. Use keywords in your headings, meta descriptions, and rich content to improve your search rankings.
- Avoid common mistakes: Be mindful of using too many blocks, which can slow down your website. Also, avoid using too many font styles and sizes, which can make your content look cluttered and unprofessional.
- Keep it simple: Use the block editor to simplify your content creation process. Don’t get bogged down with too many settings and formatting options. Stick to the basics and keep your content easy to read and understand.
By following these best practices, you can make the most of the block editor and create high-quality content that engages your readers and improves your search rankings.
Troubleshooting Issues With The Block Editor
While the block editor is generally user-friendly, there are some common issues that may arise while using it. For example, you may experience difficulty moving blocks or encounter unexpected formatting issues.
One way to troubleshoot these issues is to disable any third-party plugins that may be interfering with the editor. It’s also a good idea to ensure that your WordPress installation and all plugins are up-to-date, as older versions can sometimes cause compatibility issues. Additionally, you can try switching to a different browser or clearing your browser cache to see if that resolves the issue. If you’re still having trouble, you can consult the WordPress support forums or contact your web host for further assistance.
Start Using It!
The WordPress block editor is a powerful tool for creating engaging and visually appealing content. With its intuitive interface, advanced editing features, and reusable block functionality, it offers a more streamlined and efficient way to create content than the classic editor. By taking advantage of the many formatting and customization options available for each block, you can create content that stands out and resonates with your audience.
To use the block editor effectively, it’s important to follow best practices for organizing your content, optimizing for SEO, and avoiding common mistakes. And if you encounter any issues while using the block editor, there are many resources available online for troubleshooting and getting help.
Overall, the block editor is an essential tool for any WordPress user looking to create engaging and professional-looking content. With some practice and experimentation, you can master the block editor and take your content creation to the next level.