
Responsive web design has become essential for providing optimal user experiences across a multitude of devices. With the increasing variety of screen sizes and resolutions, it’s crucial to ensure that your website adapts seamlessly to different devices, from desktop computers to smartphones and tablets. This is where CSS media queries come into play. By using media queries, we can apply specific styles and layout adjustments based on the characteristics of the device accessing the website. In this article, we will explore the world of CSS media queries and delve into their functionality, implementation, and best practices. Let’s dive in and discover the power of CSS media queries.
Understanding CSS Media Queries
CSS media queries serve as the backbone of responsive web design, allowing us to adapt our styles and layouts based on the characteristics of the device being used. In simple terms, media queries enable us to apply different styles to different devices, ensuring that our website looks and functions seamlessly across various screen sizes.
At its core, a media query consists of a media type and one or more expressions that evaluate to true or false. The media type specifies the category of the device, such as “screen” for a computer or “print” for printing purposes. The expressions, enclosed in parentheses, define the conditions under which the styles within the media query will be applied.
The syntax of a media query is as follows:
@media media-type and (expressions) {
/* Styles for this specific condition */
}With these queries can target various aspects of the device, such as its width, height, orientation, resolution, and more. For example, we can use the “max-width” feature to apply styles when the device’s width is below a certain value.
Here are some commonly used device characteristics:
- Width and Height: Allows us to target specific device dimensions, ensuring optimal layout adjustments.
- Orientation: Enables us to differentiate between portrait and landscape orientations, adapting our styles accordingly.
- Resolution: Helps us apply high-resolution images and styles to devices with high DPI displays.
- Device Aspect Ratio: Allows us to target specific aspect ratios, accommodating different screen proportions.
We can even combine these values with logical operators like “and,” “or,” and “not,” to create powerful media queries that precisely control the appearance and behavior of our web pages.
Creating Responsive Designs with Media Queries
Designing for different screen sizes and devices is a crucial aspect of modern web development. With media queries, we can tailor our styles and layouts to provide the best user experience across a wide range of devices, from small mobile phones to large desktop monitors. Let’s explore how media queries enable us to create responsive designs.
One approach is to target specific devices or device types using media queries. For example, we can apply different styles to smartphones, tablets, and desktops, ensuring that each device receives an optimized layout. By specifying media features like width or device aspect ratio, we can fine-tune our design to match the characteristics of the targeted devices.
To create responsive designs, we can adapt various aspects of our web page using media queries. This includes adjusting the layout, typography, and images. For instance, we can change the layout from a single column on mobile devices to a multi-column layout on larger screens. We can modify font sizes to ensure legibility across different screen sizes. Additionally, media queries allow us to serve appropriately sized images, reducing page load times and improving page load performance.
Media Query Breakpoints and Best Practices

When it comes to implementing media queries, choosing appropriate breakpoints is essential for achieving seamless responsiveness. Breakpoints determine at which screen sizes or device widths the styles defined in the media queries will be applied. By strategically selecting breakpoints, we can ensure that our designs adapt smoothly across different devices.
The choice of breakpoints depends on factors such as your design layout, content structure, and user experience goals. It’s important to analyze the design and identify natural breakpoints where the content or layout needs to shift to accommodate different screen sizes. For example, breakpoints can be set when transitioning from a mobile layout to a tablet layout, or from a tablet layout to a desktop layout.
While there are no fixed rules for choosing breakpoints, some commonly used breakpoints have emerged based on industry standards and device popularity. For instance, popular mobile-first breakpoints include 320px, 480px, and 768px, which correspond to the widths of smaller smartphones, larger smartphones, and small tablets, respectively. Common desktop breakpoints may include 1024px, 1280px, and 1440px, catering to larger screens.
In addition to choosing breakpoints, it’s important to follow best practices for setting up media queries. Here are a few guidelines to ensure optimal responsiveness:
- Use a mobile-first approach: Start with the styles for mobile devices and then progressively enhance the design for larger screens by adding media queries.
- Minimize the number of breakpoints: Too many breakpoints can complicate the design process and make maintenance challenging. Focus on key breakpoints that have a significant impact on the design.
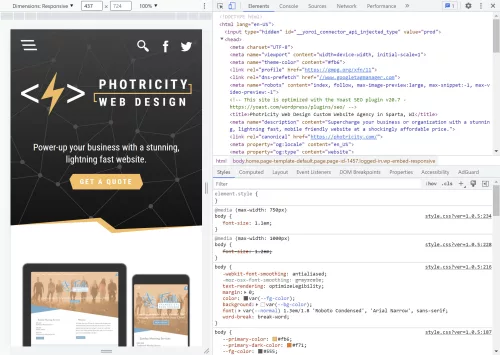
- Test on real devices: Use actual devices or device simulators to test your responsive design across different screen sizes and orientations. This helps ensure that your media queries are working as intended.
- Consider fluid and flexible layouts: Instead of relying solely on fixed breakpoints, embrace fluid and flexible layouts that can adapt to various screen sizes without the need for explicit breakpoints.
Advanced Techniques with Media Queries
In addition to the standard usage of media queries based on screen sizes, CSS media queries offer advanced capabilities that allow us to target specific device features, orientations, resolutions, and even user preferences. These advanced techniques enable us to create highly customized and tailored experiences for different devices and user contexts.
One advanced technique involves using media queries to target specific device orientations. By applying different styles based on the screen orientation, we can optimize the layout and presentation of our content when the user switches between landscape and portrait modes. For example, we might want to adjust the positioning of elements or modify the typography to ensure readability in both orientations.
Media queries can also be used to target devices with specific resolutions or pixel densities. By specifying ranges for resolution or pixel density, we can provide higher-quality images or adjust the layout to accommodate devices with high DPI screens, such as Retina displays. This ensures that our designs look crisp and sharp on high-resolution screens while optimizing the file sizes of images for devices with lower resolutions.
Furthermore, media queries allow us to target devices with specific features, such as touch screens. By using feature-specific media queries, we can customize our designs to provide touch-friendly interactions or adjust the styles to enhance the touch experience. This helps create a more intuitive and engaging user interface for touch-enabled devices.
In addition, media queries also support complex conditions using logical operators. By combining multiple media features and using logical operators like AND, OR, and NOT, we can create highly precise and specific targeting. For example, we can apply styles only to devices that have a high resolution, are in portrait mode, and support touch interactions.
Implementing advanced techniques with media queries requires a deeper understanding of the available media features and their syntax. It is important to refer to the CSS specifications and documentation to explore the full range of possibilities. Additionally, testing and experimentation on various devices and user scenarios will help fine-tune and optimize the application of these advanced media queries.
Digging Deeper Into Media Queries
While media queries are enormously useful for creating responsive designs, there are many things to take into consideration, such as performance optimization, search engine optimization (SEO), and accessibility. Understanding these aspects will help us create better experiences for our users across different devices and improve the overall quality of our websites.
One consideration when using media queries is performance optimization. By applying different styles based on screen sizes, we can optimize the delivery of resources, such as images, scripts, and stylesheets. For example, we can load smaller image files or defer the loading of certain scripts for mobile devices with limited bandwidth. This helps to improve the loading speed and overall performance of our website, providing a smoother user experience.
Media queries can also have a negative impact the performance of your website if not used judiciously. Including unnecessary or overly specific media queries can lead to increased CSS file sizes and unnecessary rendering on devices that don’t require those styles. It is crucial to strike a balance between flexibility and performance by optimizing and organizing your media queries.
Media queries also play a role in SEO. As search engines increasingly prioritize mobile-friendly websites, having responsive designs becomes crucial. By using media queries to create responsive layouts, we ensure that our website adapts and displays properly on various devices. This can positively impact our search engine rankings and improve our website’s visibility in search results.
In terms of accessibility, media queries enable us to provide tailored experiences for users with different accessibility needs. By using media queries to adjust font sizes, contrast ratios, and other design elements, we can enhance readability and usability for individuals with visual impairments or other accessibility requirements. It is important to consider accessibility guidelines and best practices when implementing media queries to ensure inclusivity and equal access for all users.
Now Make It Happen
Media queries are powerful tools in the realm of responsive web design. By leveraging media queries, you can create websites that adapt and provide optimal experiences across various devices and screen sizes.
As technology evolves and the range of devices continues to expand, media queries will remain a critical aspect of web development. Embracing the potential of media queries and staying up to date with best practices will enable you to deliver exceptional user experiences and keep your website ahead of the curve.
So, go ahead and experiment with media queries, fine-tune your responsive designs, and create websites that seamlessly adapt to the diverse digital landscape. With media queries as your ally, you can unlock the full potential of responsive web design.
