
Character encoding is the backbone of how computers understand and represent text. It is the process of mapping characters, such as letters, numbers, and symbols, to numeric codes that computers can interpret. Without proper character encoding, the beautiful typography, the carefully crafted words, and the essence of communication can be lost in a sea of gibberish.
What is Character Encoding?
At its core, character encoding is the process of representing characters in computer systems. It provides a standardized way to map characters to binary code, enabling computers to interpret and display text accurately.
Computers don’t understand the concept of letters, numbers, or symbols as we humans do. Instead, they work with binary code, a series of 0s and 1s that form the building blocks of all digital information. Character encoding acts as a translator between these binary codes and the characters we recognize.
Each character in a computer system is assigned a unique numeric value, known as a code point. These code points can range from basic Latin characters, like ‘A’ and ‘B’, to complex characters from various scripts, such as Chinese, Arabic, or Devanagari. However, simply assigning numeric values to characters is not enough; a set of rules is needed to ensure consistency and compatibility across different systems.
To achieve this, various encoding standards have been developed. One of the most widely used encoding standards is the ASCII (American Standard Code for Information Interchange), which originally used a 7-bit code to represent characters in the English language. However, as the need for internationalization grew, ASCII proved insufficient to handle the multitude of characters across different languages and scripts.
This led to the development of more comprehensive encoding schemes like UTF-8 (Unicode Transformation Format 8-bit). UTF-8 is a variable-length encoding that can represent characters from virtually all scripts and languages in the world. It has become the de facto standard for character encoding on the web, as it allows for efficient representation of both common and less frequently used characters.
Understanding character encoding is essential for web designers and developers because it ensures that the intended characters are correctly rendered on websites. It enables browsers, servers, and other software to interpret the encoded text and display it accurately to users. Without proper character encoding, text can appear garbled or completely unintelligible, making it difficult for users to read and comprehend.
Common Character Encoding Standards
When it comes to character encoding, several widely used standards have emerged to cater to the diverse range of characters and languages used across the web. Understanding these encoding standards is important for web designers and developers to ensure proper handling and display of text.
- UTF-8 (Unicode Transformation Format 8-bit)
UTF-8 is a variable-length encoding that can represent almost all characters in the Unicode standard. It has gained popularity due to its compatibility with ASCII, making it backward-compatible with existing ASCII-encoded content. UTF-8 is the recommended encoding for web pages and has become the de facto standard, supporting multiple scripts and languages seamlessly. - UTF-16 (Unicode Transformation Format 16-bit)
UTF-16 is another Unicode encoding that uses 16 bits to represent characters. It provides a fixed-length encoding, making it suitable for characters beyond the Basic Multilingual Plane (BMP) in Unicode. UTF-16 is commonly used in software applications and supports a vast range of characters, including less frequently used ones. - ISO-8859-1 (Latin-1)
ISO-8859-1 is a character encoding standard that primarily covers the Latin alphabet used by Western European languages. It supports characters for most European languages, including English, French, German, Spanish, and others. However, it has limited support for characters from non-European languages, making it less versatile for multilingual websites. - Other Encoding Standards
Besides these, there are numerous other encoding standards available, such as ISO-8859-2 for Central European languages, ISO-8859-5 for Cyrillic scripts, and Shift_JIS for Japanese. The choice of encoding standard depends on the specific requirements of the project and the languages/scripts it needs to support.
When selecting a character encoding standard, it is essential to consider factors such as the languages used, the characters required, and the target audience. UTF-8 is widely recommended for its versatility and compatibility, allowing for seamless representation of characters from various languages. However, specific cases may require the use of other encoding standards based on regional or language-specific requirements.
It is crucial to declare the chosen character encoding in the web page’s HTML or HTTP headers to ensure proper interpretation by browsers and other software. This declaration helps browsers determine how to render and display the characters correctly.
Understanding Unicode
Unicode is not just a character encoding standard; it is the universal character encoding standard. It revolutionized the way characters are represented, allowing for seamless integration of diverse languages and scripts on the web.
At its core, Unicode aims to provide a unique code point for every character used in human communication, irrespective of the writing system or language. This ambitious undertaking ensures that characters from virtually all writing systems, including Latin, Cyrillic, Arabic, Chinese, and countless others, can be accurately represented and processed by computers.
Unicode solves the limitations of earlier character encoding standards by unifying character representation globally. It assigns a unique numeric value to each character, known as a code point. With over 137,000 code points available, Unicode can accommodate a vast range of characters, including not only letters but also symbols, punctuation marks, mathematical symbols, and even emojis.
To implement Unicode in web design, it is crucial to select an appropriate Unicode-based character encoding, such as UTF-8 or UTF-16. These encodings ensure that the vast repertoire of Unicode characters can be accurately encoded and decoded by web browsers and other software.
How Do I Declare a Character Encoding Standard?
To specify the character encoding in HTML documents, the charset meta tag is placed within the head section of an HTML file and provides essential information about the document, including the character encoding. To declare the character encoding in HTML, you can use a tag similar to this:
<meta charset="UTF-8">It’s important to place the meta tag near the top of your HTML file, to ensure that the browser reads it early in the rendering process. This allows the browser to interpret the text correctly from the start, minimizing any potential issues with character rendering.
In addition to the meta tag, it’s essential to save your HTML files with the correct character encoding. Most text editors and integrated development environments (IDEs) allow you to specify the encoding when saving the file. Ensure that you choose the same encoding declared in the meta tag to maintain consistency.
What Happens if I Declare the Wrong Character Encoding Standard?

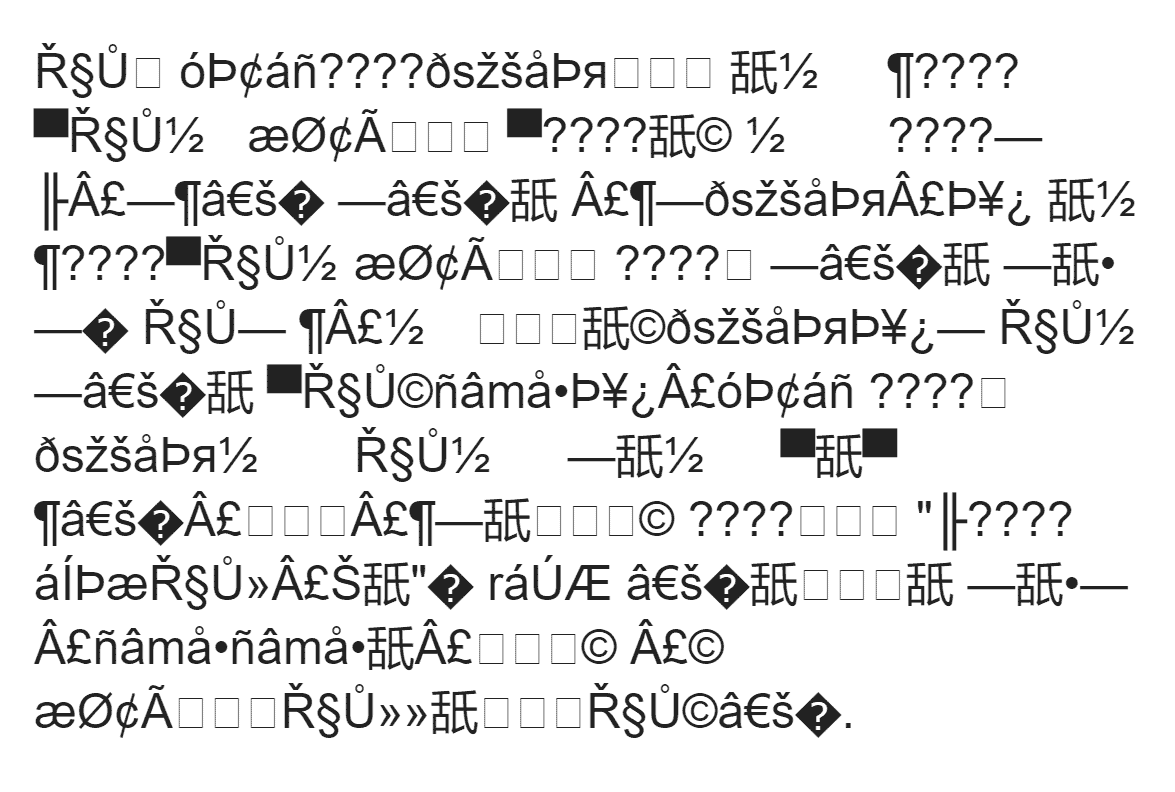
One of the key consequences of using an incorrect character encoding is the misinterpretation of characters. Different encodings interpret characters differently, and if your website’s encoding does not match the actual encoding of the text, it can result in the display of unintended characters or the infamous “mojibake” phenomenon, where text appears as gibberish.
Imagine a scenario where your website caters to multiple languages and relies on Unicode for character representation. However, if you mistakenly choose an encoding that does not support the full Unicode range, you may encounter issues where certain characters are not displayed correctly or are completely missing. This can be a major setback, as it hampers the readability and accessibility of your content, frustrating users and potentially driving them away.
To ensure you select the appropriate character encoding for your website, consider the following tips:
- Understand the language requirements: Determine the languages or scripts your website will support. Research and identify the encodings that are best suited for those languages.
- Prioritize Unicode-based encodings: Given the expansive coverage of Unicode, it is recommended to use Unicode-based encodings like UTF-8 or UTF-16. These encodings support a wide range of characters and ensure compatibility across different platforms and systems.
- Consult language-specific guidelines: Some languages have specific recommendations for character encodings. Consulting language-specific guidelines, standards, or best practices can provide valuable insights and ensure accurate representation of characters.
Handling Character Encoding in CSS and JavaScript
While we have discussed how to specify character encoding in HTML documents, it is equally important to consider character encoding when working with CSS files and JavaScript code. Let’s explore some key considerations and techniques for handling character encoding in these web technologies.
CSS and Character Encoding
CSS files control the presentation and styling of HTML elements on your website. When it comes to character encoding in CSS, the general rule is to match the encoding used in your HTML documents. This ensures consistency and avoids conflicts or display issues.
When writing CSS code, it is recommended to use ASCII-compatible characters for selectors, properties, and values. If you need to include non-ASCII characters, such as special symbols or characters from different languages, you can use escape sequences or Unicode representations. For example, to represent the copyright symbol (©) in CSS, you can use the Unicode escape sequence "\00A9".
JavaScript and Character Encoding
JavaScript allows you to add interactivity and dynamic functionality to your website. When working with character encoding in JavaScript, it is crucial to ensure consistency with the encoding used in your HTML and CSS files.
In JavaScript code, you can use Unicode escape sequences or hexadecimal representations to include non-ASCII characters. For instance, to represent the euro symbol (€) in JavaScript, you can use the Unicode escape sequence "\u20AC".
Be aware of any third-party libraries or plugins you use in your project and ensure they are compatible with the chosen character encoding. In some cases, you may need to configure or specify the encoding within these external resources to ensure seamless integration with your website.
TL;DR
Understanding and implementing correct character encoding is a fundamental aspect of web design and development. Ensuring that characters are accurately encoded and displayed allows you to create a seamless user experience and enhance the accessibility of your website’s content. However, it’s important to remember that character encoding is not a one-size-fits-all solution. Each project may have unique language requirements, and selecting the appropriate encoding standard is crucial to support diverse character sets and internationalization.
Additionally, rigorous testing and proactive troubleshooting are vital in the process. Regularly checking the rendering of text, using validation tools, and performing thorough cross-browser and cross-platform testing can help identify and address encoding issues early on. Dedicating time and effort to comprehensive testing can prevent potential display problems, ensure compatibility across different devices and browsers, and optimize your website’s performance.
Staying up-to-date with evolving standards and best practices can keep you ahead of potential challenges related to character encoding. Ultimately, prioritizing correct character encoding contributes to a positive user experience, improved accessibility, and wider reach for your website’s content.
