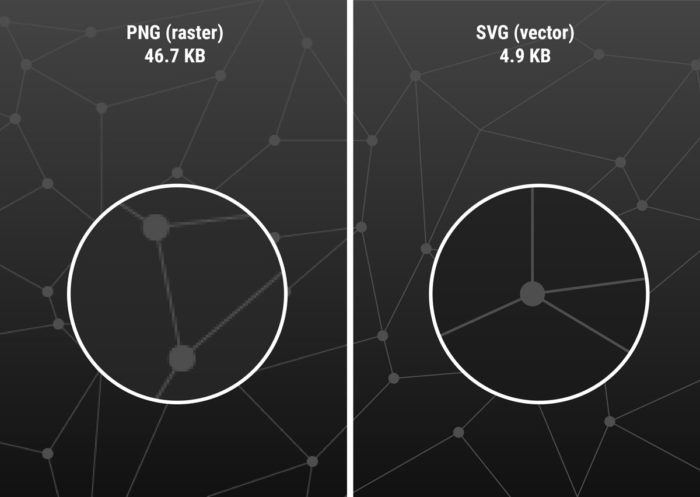
Scalable Vector Graphics (SVG) is a modern image format with unlimited resolution and extremely small file size. An SVG image contains instructions to display shapes, lines, and text, instead of defining each pixel.
Traditionally, websites have used raster image formats such as JPEG, PNG, and GIF. These are all based on a flat array of pixels (dots), and have many limitations. These legacy graphics formats can make for excessively large download sizes, slowing down your site and off-putting your visitors. Rasterized images also have a limited resolution, so when they are blown up to a large size or displayed on a high resolution screen, they appear blurry or pixelated.
Using inline SVG graphics empowers us to create smooth animations and hover effects that wouldn’t be possible with other image formats. Photricity Web Design uses vector graphics whenever possible to create quick loading websites and to be compatible with modern web standards. Help your website reach maximum voltage with SVG and other best practices for the web.